- What is Whimsical?
- Getting started with flowcharts
- Getting started with mind maps
- Getting started with wireframes
- Getting started with docs
- What can you do with Whimsical?
- Using Whimsical Boards
- Getting to know Whimsical - video guide 🎥
- Working with Whimsical’s infinite canvas - video guide 🎥
- 5 ways to create a new file
- Getting started with Whimsical AI
- How to create a new workspace
- How to use AI-assisted mind mapping
- Customizing file and folder icons
- Mentions in Whimsical files
- Customizing diagram shapes
- Getting started with sequence diagrams
- Commenting in Whimsical files
- Getting started with flowcharts
- Getting started with mind maps
- Getting started with wireframes
- Using Whimsical Boards
- Mentions in Whimsical files
- Customizing diagram shapes
- Using sections on the Whimsical canvas
- Sketch on the canvas with freehand drawing
- Annotating files for more detail
- Text-to-object pasting options
- Adding and displaying links in Whimsical files
- Linking to sections and objects
- How to draw a line
- How to filter selected objects
- Presenting in Whimsical
- Voting on task cards and sticky notes
- Using the timer in boards
- Working with the grid and auto-alignment
- Working with connectors
- Does Whimsical have cloud architecture icons?
- Using tables in Whimsical
- Using sticky notes in boards
- Optimizing performance in larger files
- Embedding external content into Whimsical
- Using spellcheck
- Setting custom thumbnails
- How overlays work in Wireframe mode
- Hiding cursors while collaborating
- Measure between objects in Boards
- Uploading files to Whimsical
- Getting started with sequence diagrams
- Commenting in Whimsical files
- Getting started with docs
- Mentions in Whimsical files
- Text-to-object pasting options
- Adding and displaying links in Whimsical files
- Linking to sections and objects
- Using tables in Whimsical
- Embedding external content into Whimsical
- Using spellcheck
- Changing page width and text size in Docs
- Collapsing text with toggles
- How to create a new workspace
- Requesting file access
- Workspace discovery settings
- Sorting files and folders
- Changing workspace members’ roles
- Adding and removing members
- Creating and managing teams
- Requesting workspace editor access
- Linking between files
- Member roles in Whimsical
- How to delete a workspace
- How to upgrade your workspace
- Guest access
- Renaming your workspace
- Offboarding users
- Consolidating workspaces
- Uploading files to Whimsical
- Organizing your work with tabbed folders
- SAML
- Setting up SAML session expiry
- Security
- Prevent new workspace creation
- Customizing file and folder icons
- How to draw a line
- How to filter selected objects
- Does Whimsical have cloud architecture icons?
- How overlays work in Wireframe mode
- Moving and copying files
- Using Whimsical on mobile
- Does Whimsical have a dark mode?
- File version history
- Why are the colors of some elements toned down?
- Does Whimsical support offline mode?
- Teams, workspaces & sections explained
- Does Whimsical work on iPad?
- Free viewers commenting in workspaces
- Syntax highlighting in code blocks
- Whimsical desktop app
- Is Whimsical available in other languages?
- Inverting the zoom direction in Whimsical so it works more like Sketch
- Troubleshooting issues and reporting bugs
- How to add emojis
- Team FAQs
- How to restore deleted files from the trash
- Searching in your Whimsical workspace
- Organizing files in your workspace
- I’ve upgraded but still don’t have access to the paid features
- Why can't I edit my files?
- Reporting content in Whimsical
- Does Whimsical have an affiliate or referral program?
- Collaborating with others in real time
- Sharing files and managing access permissions
- Hiding cursors while collaborating
- How to switch between workspaces
- Sharing feedback and feature requests
- Embedding & integrating boards with Jira Issues
- Integrating Whimsical with Google Docs
- Embedding files in ClickUp views
- Embedding files in Asana
- Embedding Whimsical files
- Whimsical AI Diagrams for ChatGPT
- Creating Jira & Confluence Smart Links for Whimsical Files
- Embedding files in Guru
- Embedding files in Trello
- Embedding & integrating boards in Notion
- Integrating Whimsical and GitHub
- Embedding files in Zendesk
- Support Whimsical embeds in your app with EmbedKit
- Whimsical previews and notifications in Slack
- Embedding files in Canva
- Integrating Whimsical and Linear
- Embedding files in Nuclino
- Embedding files in Monday
- Embedding files in Medium
- Embedding files in Slab
- Embedding files in Coda
- Whimsical API (Beta)
- SAML
- SAML SSO in Whimsical
- SAML SSO with Okta
- SAML SSO with Auth0
- SAML SSO with OneLogin
- SAML SSO with Microsoft Entra ID (Azure AD)
- SAML SSO with Google Workspace (previously G-Suite)
- SAML SSO with Active Directory Federation Services (ADFS)
- SAML SSO with other identity providers
- Setting up SAML session expiry
- Managing email changes with SAML and SCIM
- SCIM
- Setting up SCIM with Okta
- Setting up SCIM with JumpCloud
- Setting up SCIM with Entra ID (Azure AD)
- SCIM provisioning with Groups in Okta
- SCIM user provisioning in Whimsical
- SCIM provisioning with Groups in Entra ID (Azure AD)
- Security
- Setting up Two-factor Authentication (2FA)
- Prevent new workspace creation
- Whitelisting Whimsical domains
- Signing in with your Whimsical account on multiple devices
- Contact us
Working with the grid and auto-alignment
Learn about the grid that keeps your items aligned, and what to do if things are out of place or misaligned.
In Whimsical Boards, there’s a grid which keeps your items aligned.
You can see it represented with dots on the background at zoom levels of 100% or more, but even if it’s not visible (because you’re zoomed out further) items will still be aligned to it:

Note: In Wireframes the grid is not visible, but still affects the positioning and alignment of objects. In boards the spacing is 12px apart and in wireframes it's 1px apart.
Item snappingCopied!Link to this section
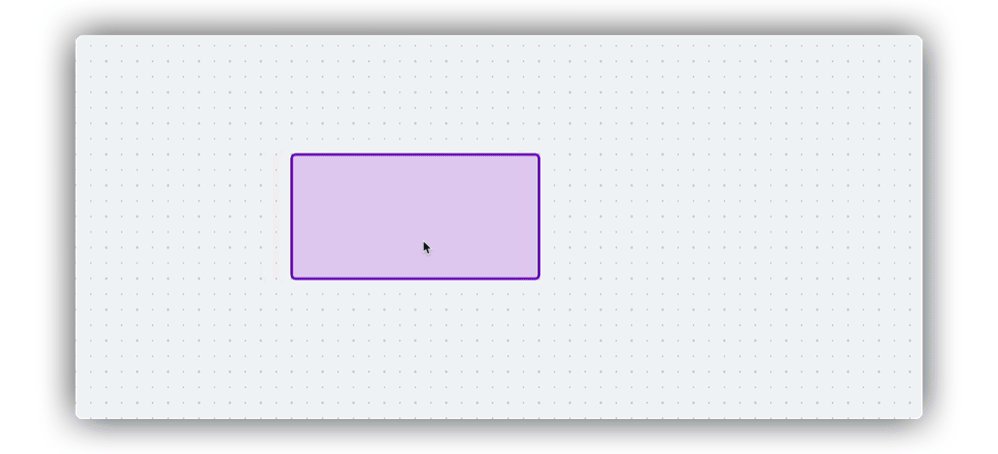
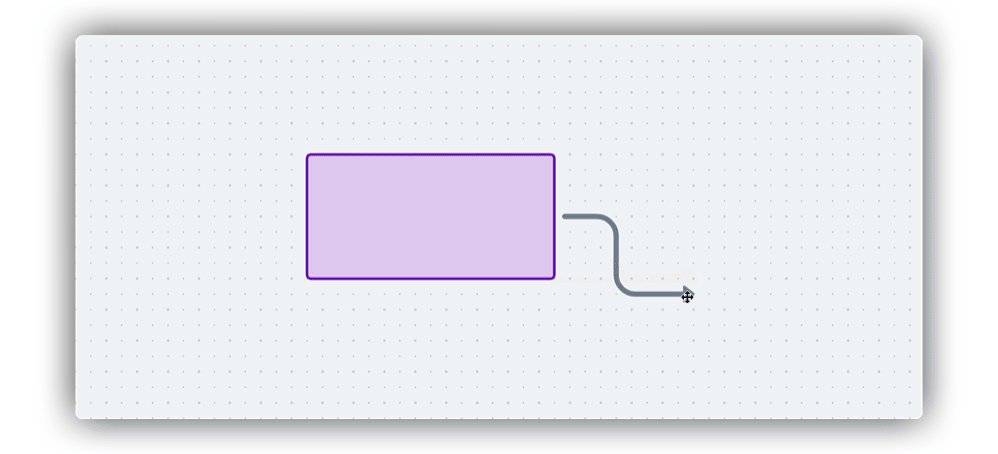
When you move an item, it will move along the lines of the grid by default, and snap to the nearest points. Connectors also follow grid lines:

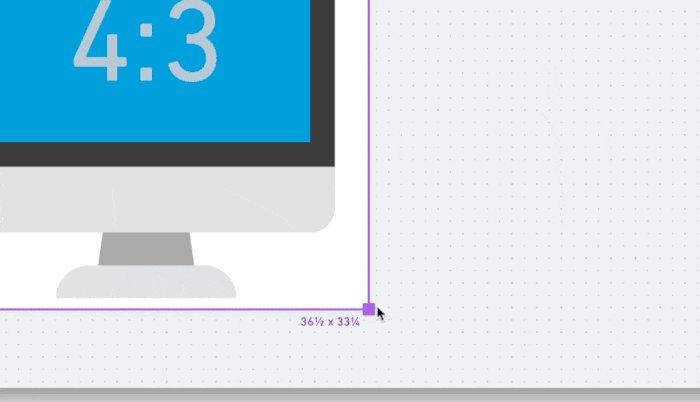
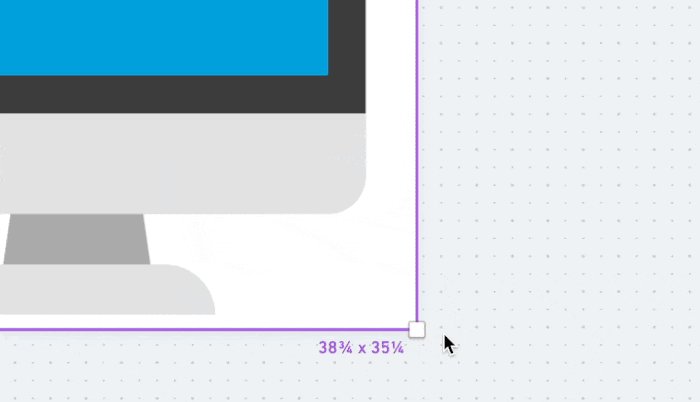
All of an item’s edges will align with the grid unless the item has been resized to a fractional value. This happens in certain cases, like with images to preserve the correct aspect ratio:

Auto-alignmentCopied!Link to this section
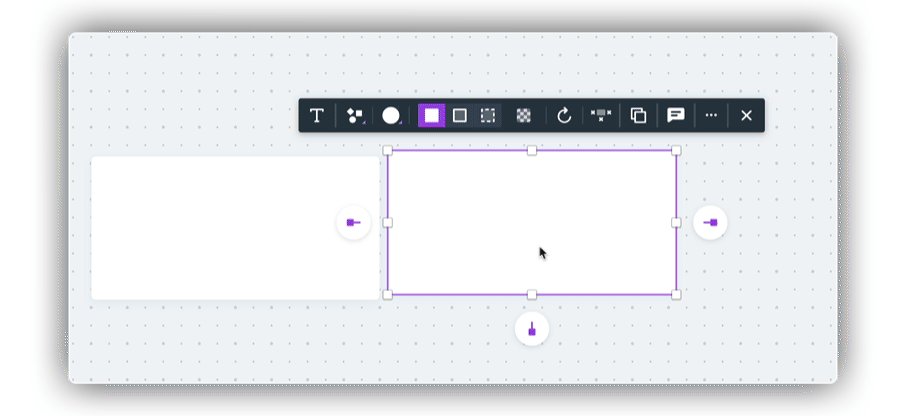
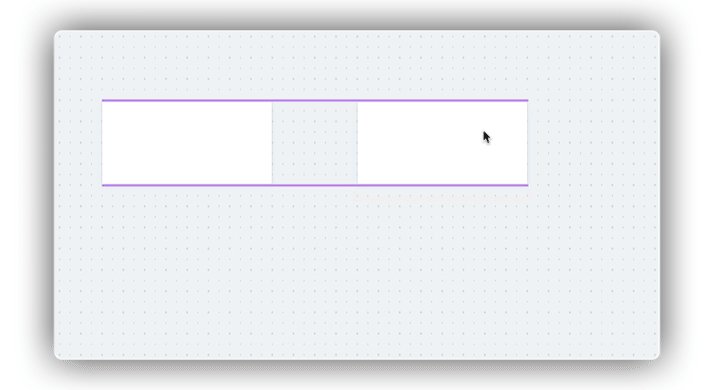
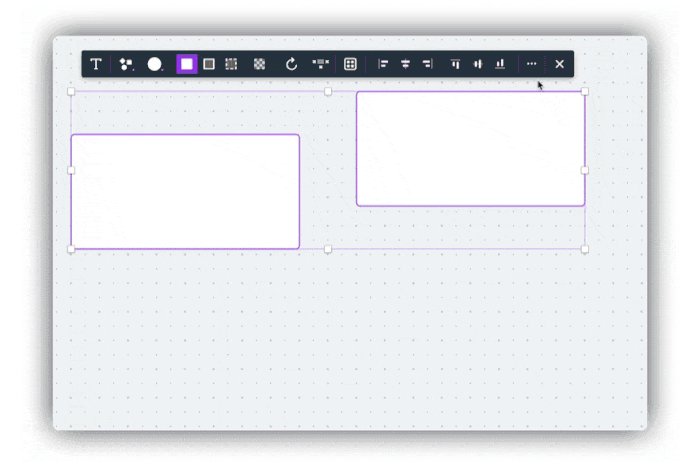
Items will automatically align with other nearby items, as well as the grid. You’ll see guidelines showing when an item you’re moving is aligned with the center or edges of another item:

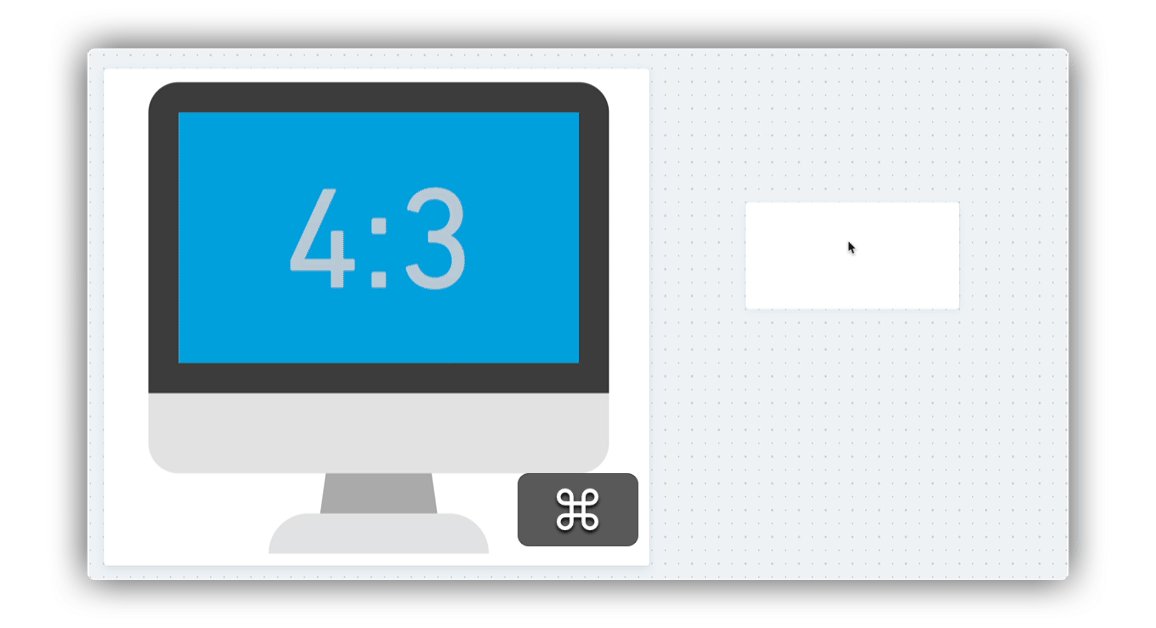
However, if one item is not aligned with the grid (like in situations mentioned above), other nearby items may still align with it, instead of the grid, because auto-alignment with other items takes precedence:

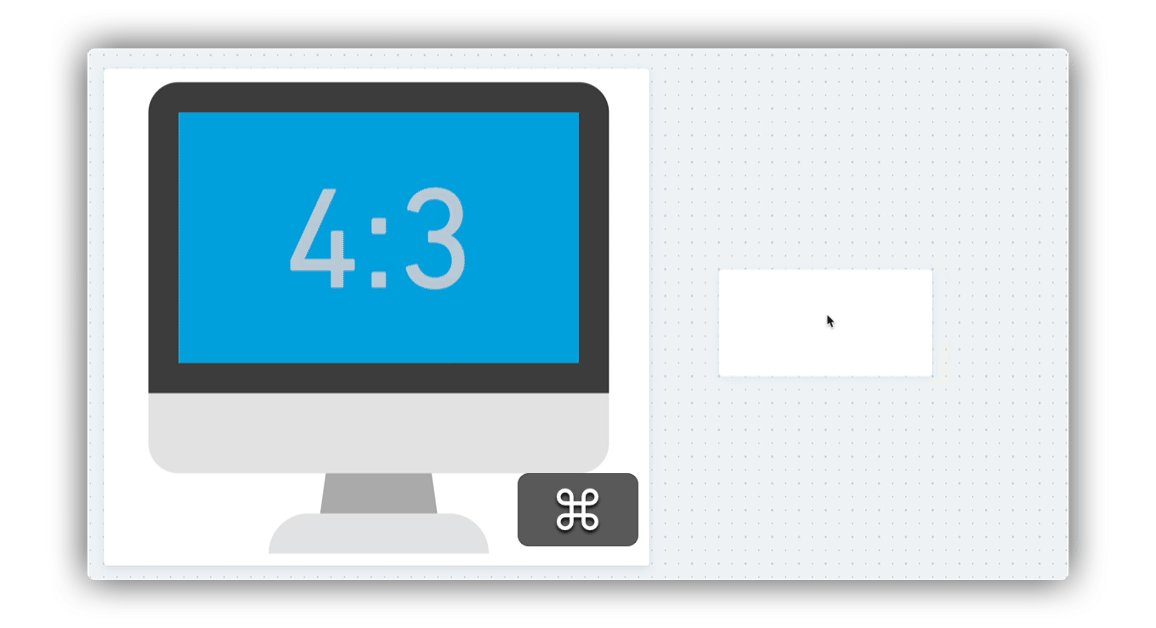
To avoid this press Command (Mac) or Control (PC) while dragging, and items will only align with the grid, not other items:

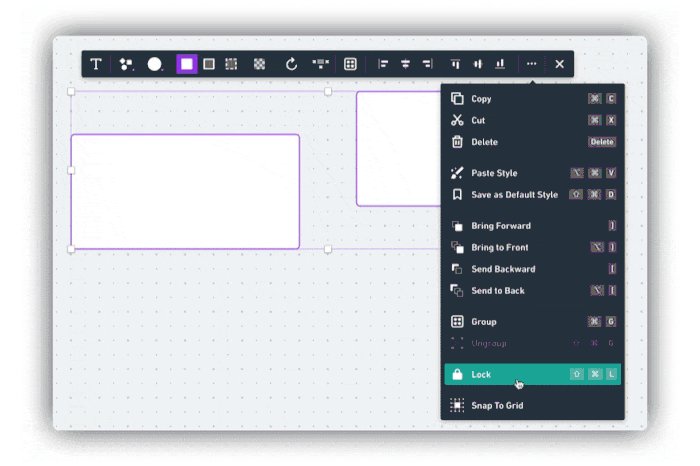
Snap to gridCopied!Link to this section
To easily align an item (or many) with the grid, select them and choose Snap to grid:

Ignoring the gridCopied!Link to this section
Alternatively, if you’d like to pick a very specific location for an item, press the backtick key ` to ignore auto-alignment and the grid: